jQuery UI 1.9 的第一个里程碑版本发布了,它包含了正在积极开发的新工具提示小部件。
什么是里程碑版本?
里程碑版本使您可以更轻松地尝试 jQuery UI 的最新开发代码,而无需从 GitHub 中检出代码。
使用里程碑版本,您可以尝试新的小部件(尽管尚未最终确定),并根据具有特定版本号的发布代码提供反馈。
注意:API 可能会发生变化,因为代码仍在积极开发中。
工具提示
我们很乐意收到您对我们新工具提示小部件的反馈,以帮助它为 1.9 最终版本做好准备。API 已经很完善了,因此如果您现在开始使用它,迁移到 1.9 最终版本应该非常容易。
来自 工具提示文档
工具提示取代了原生工具提示,使其可以进行主题化,并允许各种自定义
- 显示除标题之外的其他内容,例如内联脚注或通过 Ajax 检索的额外内容
- 自定义定位,例如将工具提示居中于元素之上
- 添加额外的类来自定义外观,例如警告或错误字段
淡入淡出动画用于显示和隐藏工具提示,与只是切换可见性相比,这使得外观更自然。
您只需要一个具有 title 属性的元素。获取该元素并对其调用 .tooltip()
<a title="Details for this link" href="#">Link</a>
<script>
$("a").tooltip();
</script>
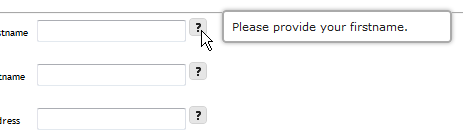
当鼠标悬停在元素上时,工具提示将显示,如下所示
演示
在我们的实时代码查看网站上的工具提示分支中尝试最新的演示,view.jqueryui.com
下载
您可以将 jQuery UI 1.9 里程碑 1 - 工具提示版本下载为 zip 文件或通过 git 下载
文件下载
Git
如何提供反馈
wiki 页面
要帮助设计和开发工具提示小部件,请访问我们 开发和规划 wiki 上的 工具提示页面。
论坛
如果 wiki 页面上的评论部分没有为您的反馈提供足够的空间,请发布到 Developing jQuery UI 论坛 并为帖子添加标签
如何贡献代码
如果您对工具提示有代码更改,请在 GitHub 上为 jQuery UI 创建分支,提交到 工具提示分支,并提交拉取请求。
如果您不熟悉 git 或 GitHub,请参阅我们的指南:如何将修复程序提交到 jQuery UI - 简单方法。
评论
注意:**请不要使用此博客文章的评论部分来反馈工具提示小部件。** 应在 wiki 页面和论坛上进行此讨论(请参阅上面的“如何提供反馈”)。
如果您对我们发布第一个里程碑版本有任何反馈,请随时在下面留下评论。谢谢。