jQuery UI 1.9 里程碑 1 - 工具提示
jQuery UI 1.9 的第一个里程碑版本已经发布,它包含了正在积极开发的新工具提示小部件。
什么是里程碑版本?
里程碑版本让您更容易尝试 jQuery UI 的最新开发代码,而无需从 GitHub 中检出代码。
使用里程碑版本,您可以尝试那些已经相当成熟(但尚未最终完成)的新小部件,并根据具有特定版本号的已发布代码提供反馈。
注意: 由于代码仍在积极开发中,API 可能会发生变化。
工具提示
我们希望您能对我们的新工具提示小部件提出反馈,以帮助它为 1.9 最终版本做好准备。API 已经相当完善,因此如果您现在就开始使用它,迁移到 1.9 最终版本应该非常容易。
来自 工具提示文档
工具提示替换了原生工具提示,使其可主题化,并允许各种自定义功能。
- 显示除标题之外的其他内容,例如内联脚注或通过 Ajax 获取的额外内容。
- 自定义定位,例如将工具提示居中显示在元素上方。
- 添加额外的类来自定义外观,例如警告或错误字段。
淡入淡出动画用于显示和隐藏工具提示,使其外观比仅切换可见性更自然。
您只需要一个具有 title 属性的元素。获取该元素并在其上调用 .tooltip()。
<a title="Details for this link" href="#">Link</a>
<script>
$("a").tooltip();
</script>
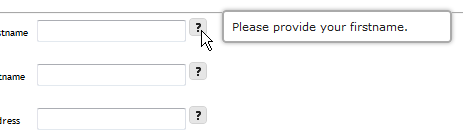
当鼠标悬停在元素上时,工具提示将出现,如下所示。
演示
在我们的实时代码视图网站上,使用工具提示分支中的最新演示进行尝试,view.jqueryui.com
下载
您可以下载 jQuery UI 1.9 里程碑 1 - 工具提示版本作为 zip 文件或通过 git。
文件下载
Git
如何提供反馈
维基页面
为了帮助设计和开发工具提示小部件,请访问我们 开发和计划维基 上的 工具提示页面。
论坛
如果维基页面上的评论部分不足以容纳您的反馈,请发布到 开发 jQuery UI 论坛 并标记您的帖子。
- 标签: jquery ui tooltip
- 标签: jquery ui 19m1
如何贡献代码
如果您对工具提示有代码更改,请在 GitHub 上为 jQuery UI 创建一个分支,提交到 tooltip 分支,并提交一个拉取请求。
如果您不熟悉 git 或 GitHub,请查看我们的指南: 如何向 jQuery UI 提交修复 - 简单方法。
评论
注意: 请不要使用此博文帖子的评论部分来提供有关工具提示小部件的反馈。 这种讨论应该发生在维基页面和论坛上(参见上面的“如何提供反馈”)。
如果您对我们发布第一个里程碑版本有任何反馈,请随时在下面发表评论。谢谢。

好消息,我迫不及待想查看新添加的功能。希望在 1.9 完全发布时也能看到按钮在不同标签的 IE 中拥有相同的样式 😉
很棒,我喜欢它。
我喜欢 jQuery,我希望新的 UI 版本会带来很棒的功能。
向 jQuery 开发者致敬。
这确实是令人振奋的消息!我喜欢工具提示,我的客户和同事也一样!jQuery 如此出色,这又是一个原因。干得好;)
好消息,希望它能持续很久。现在,让我们开始学习。
我也是,我迫不及待地想尝试它,让我看看这个轻量级 JavaScript 库会带来什么
惊喜。
Pingback: jQuery: » The Official jQuery Podcast – Episode 24 – yayQuery
您好,jquery-ui 是一款很棒的工具,但如果它有数据网格会更好。