jQuery UI 1.9 的第一个里程碑版本发布了,它包含了正在积极开发的新工具提示小部件。
什么是里程碑版本?
里程碑版本可以让你更容易地试用 jQuery UI 的最新开发代码,而无需从 GitHub 中签出代码。
使用里程碑版本,你可以试用一些已经比较成熟(但尚未最终完成)的新小部件,并根据特定版本号的已发布代码提供反馈。
注意:API 可能会随着代码的不断开发而发生变化。
工具提示
我们非常希望收到你对新工具提示小部件的反馈,这将帮助我们为 1.9 最终版本做好准备。API 已经非常完善了,所以如果你现在就开始使用它,迁移到 1.9 最终版本应该非常容易。
来自 工具提示文档
工具提示替换了原生工具提示,使其可主题化,并允许进行各种自定义
- 显示除了标题之外的其他内容,例如内联脚注或通过 Ajax 获取的额外内容
- 自定义定位,例如将工具提示居中在元素上方
- 添加额外的类以自定义外观,例如用于警告或错误字段
淡入淡出动画用于显示和隐藏工具提示,与仅仅切换可见性相比,使外观更具活力。
你只需要一个带有 title 属性的元素。获取该元素,并对其调用 .tooltip() 方法
<a title="Details for this link" href="#">Link</a>
<script>
$("a").tooltip();
</script>
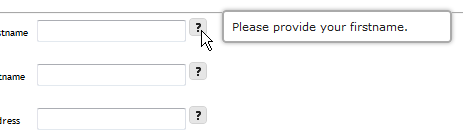
当鼠标悬停在元素上时,工具提示会显示出来,如下所示
演示
在我们的实时代码视图网站上,使用工具提示分支中的最新演示进行尝试,view.jqueryui.com
下载
你可以下载 jQuery UI 1.9 里程碑 1 - 工具提示版本,以 zip 文件或 git 形式下载
文件下载
Git
如何提供反馈
Wiki 页面
为了帮助设计和开发工具提示小部件,请访问我们 开发和规划 Wiki 上的 工具提示页面。
论坛
如果 Wiki 页面上的评论部分不足以容纳你的反馈,请发布到 开发 jQuery UI 论坛 并标记你的帖子
- 标签:jquery ui 工具提示
- 标签:jquery ui 19m1
如何贡献代码
如果你有针对工具提示的代码更改,请 fork GitHub 上的 jQuery UI,提交到 工具提示分支,并提交一个拉取请求。
如果你不熟悉 git 或 GitHub,请参阅我们的指南:如何向 jQuery UI 提交修复 - 简单方法。
评论
注意:请不要在本博客文章的评论部分中留下有关工具提示小部件的反馈。此讨论应该在 Wiki 页面和论坛上进行(请参阅上面的“如何提供反馈”)。
如果你对我们发布第一个里程碑版本有任何反馈,请随时在下面留下评论。谢谢。