jQuery UI 1.8 的第五个维护版本发布了。此更新为 jQuery UI Core、Widget Factory 和 Position 实用程序以及 Autocomplete、Button、Datepicker Dialog 和 Tabs 小部件带来了错误修复。有关更改的完整列表,请参见 变更日志。您可以在这里下载它
下载
文件下载
- 开发包: http://jquery-ui.googlecode.com/files/jquery-ui-1.8.5.zip
- 主题包: http://jquery-ui.googlecode.com/files/jquery-ui-themes-1.8.5.zip
Svn(包含与压缩文件中相同的最终文件,其中 @VERSION 已替换为 1.8.5,所有主题)
- 标签: http://jquery-ui.googlecode.com/svn/tags/1.8.5/
- 主题: http://jquery-ui.googlecode.com/svn/tags/1.8.5/themes/
Git(包含预构建文件,@VERSION 尚未替换为 1.8.5,仅包含基本主题)
Google Ajax Libraries API(CDN)
- 未压缩: https://ajax.googleapis.ac.cn/ajax/libs/jqueryui/1.8.5/jquery-ui.js
- 压缩: https://ajax.googleapis.ac.cn/ajax/libs/jqueryui/1.8.5/jquery-ui.min.js
- 主题
base、black-tie、blitzer、cupertino、dark-hive、dot-luv、eggplant、excite-bike、flick、hot-sneaks、humanity、le-frog、mint-choc、overcast、pepper-grinder、redmond、smoothness、south-street、start、sunny、swanky-purse、trontastic、ui-darkness、ui-lightness 以及 vader。
Microsoft Ajax CDN(CDN)
- 未压缩: http://ajax.microsoft.com/ajax/jquery.ui/1.8.5/jquery-ui.js
- 压缩: http://ajax.microsoft.com/ajax/jquery.ui/1.8.5/jquery-ui.min.js
- 主题
base、black-tie、blitzer、cupertino、dark-hive、dot-luv、eggplant、excite-bike、flick、hot-sneaks、humanity、le-frog、mint-choc、overcast、pepper-grinder、redmond、smoothness、south-street、start、sunny、swanky-purse、trontastic、ui-darkness、ui-lightness 以及 vader。
自定义下载生成器
新的 CDN
我们很高兴地宣布,Microsoft 现在在 Microsoft Ajax CDN 上托管 jQuery UI。Microsoft 托管了未压缩和压缩版本以及我们所有预构建的主题。有关更多信息,请查看 Stephen Walther 来自 Microsoft 的公告。
新功能
在此版本中,我们添加了 jQuery.support.minHeight,它检测浏览器是否支持 minHeight 样式。
对话框
您现在可以传递一个包含特定属性的对象,以在 buttons 选项中设置这些属性。
变更日志
参见 1.8.5 升级指南,了解从 1.8.4 升级时可能会影响您的更改列表。有关此版本中包含内容的完整详细信息,请参见 1.8.5 变更日志。
感谢
感谢所有帮助发布此版本的人,特别是:ahsan_cse2004、andreas、andreinjquery、AndrewNewcomb、awirick、AzaToth、Ben Hollis、BrianHV、bugbegone、cardmeister、chrismckee、Christopher McCulloh、Dave Methvin、d3r1v3d、dazzx、dreamershl、duckumu、ehynds、galo2099、iangrainger、jdalton、jlesueur、joern.zaefferer、jogep、jokerx、juerrgen.furrer、Karl Swedberg、keturn、klaus.hartl、malsup、NotionCommotion、Paul Irish、pdevemy、ph.ausseil、pjk、rdworth、robertstrait、Robson Braga Araujo、Scott González、spudly、srycroft、steida、Tony Ross、vjt、ya_diman。
评论
注意:请不要使用此博客文章的评论部分来报告错误。 错误报告应提交到 jQuery UI 错误跟踪器,支持问题应发布到 jQuery 论坛。
如果您对我们进行 jQuery UI 1.8 的第五次维护版本发布有任何反馈,请随时在下面发表评论。谢谢。
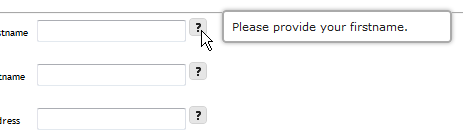
 在设计 Autocomplete 小部件时,我们以
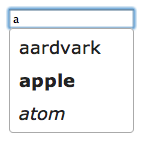
在设计 Autocomplete 小部件时,我们以  还有一组由我托管的
还有一组由我托管的  更进一步,您可以使用自定义数据格式和定义自定义显示。例如,您可以
更进一步,您可以使用自定义数据格式和定义自定义显示。例如,您可以